先日紹介した『Mini Pupper2(ミニぷぱ2)』
プログラミングで自由にカスタムできるのが最大の特徴のロボット犬です。
プログラミング未経験者がこれから勉強するのにもとても良い題材なのですが、そこで気になったことが一つ
本当の初心者は何から始めたらいいかがわからないということです。
そこで今回の記事では、ミニぷぱ2の開発環境を整えて顔の画像を差し替えるところまでを順を追って解説していきます。

『Mini Pupper2(ミニぷぱ2)』の開発に用意する物

- マイクロHDMIケーブル
- 有線マウス
- 有線キーボード(US配列がおすすめ)
- ディスプレイ
- USBハブ(マウスとキーボード両方を有線で使う場合)
ミニぷぱ2を開発するにはいくつかのアイテムが必要です。
また、搭載されているRaspberry Pi Compute Module 4(CM4)はUSB-Aポートが1つしかありません。
なのでマウスとキーボードを両方有線で接続する場合はUSBハブを準備しましょう。
因みにラズパイCM4はBluetoothを搭載しているのでワイヤレスマウスでもOKです。

Ubuntuをデスクトップ環境に変更する

ミニぷぱ2は届いた段階ではCUI(Character User Interface)と呼ばれるテキストを打ち込むだけの画面が表示されます。
このままでは初心者は使いにくいので、一般的なPCのデスクトップ画面のようなGUI(Graphical User Interface)と呼ばれるものに変更しましょう。
まずはユーザー名とパスワードを入力します。
- 初期ユーザー名:
ubuntu - 初期パスワード:
mangdang
デスクトップ環境をインストールする
パスワードまで入力したらubuntu@minipupperv2:~$のようなテキストが表示されます。
このテキストの右にコマンドを入力していくのが基本的な流れです。
まずは以下のコマンドを入力して、デスクトップ環境をインストールしましょう。
sudo apt update
sudo apt install ubuntu-desktop
sudo reboot
インストールが終われば、rebootコマンドで再起動します。
sudoとは
sudoとはsuperuser doとの略
「スードゥー」や「スードウ」と呼びます

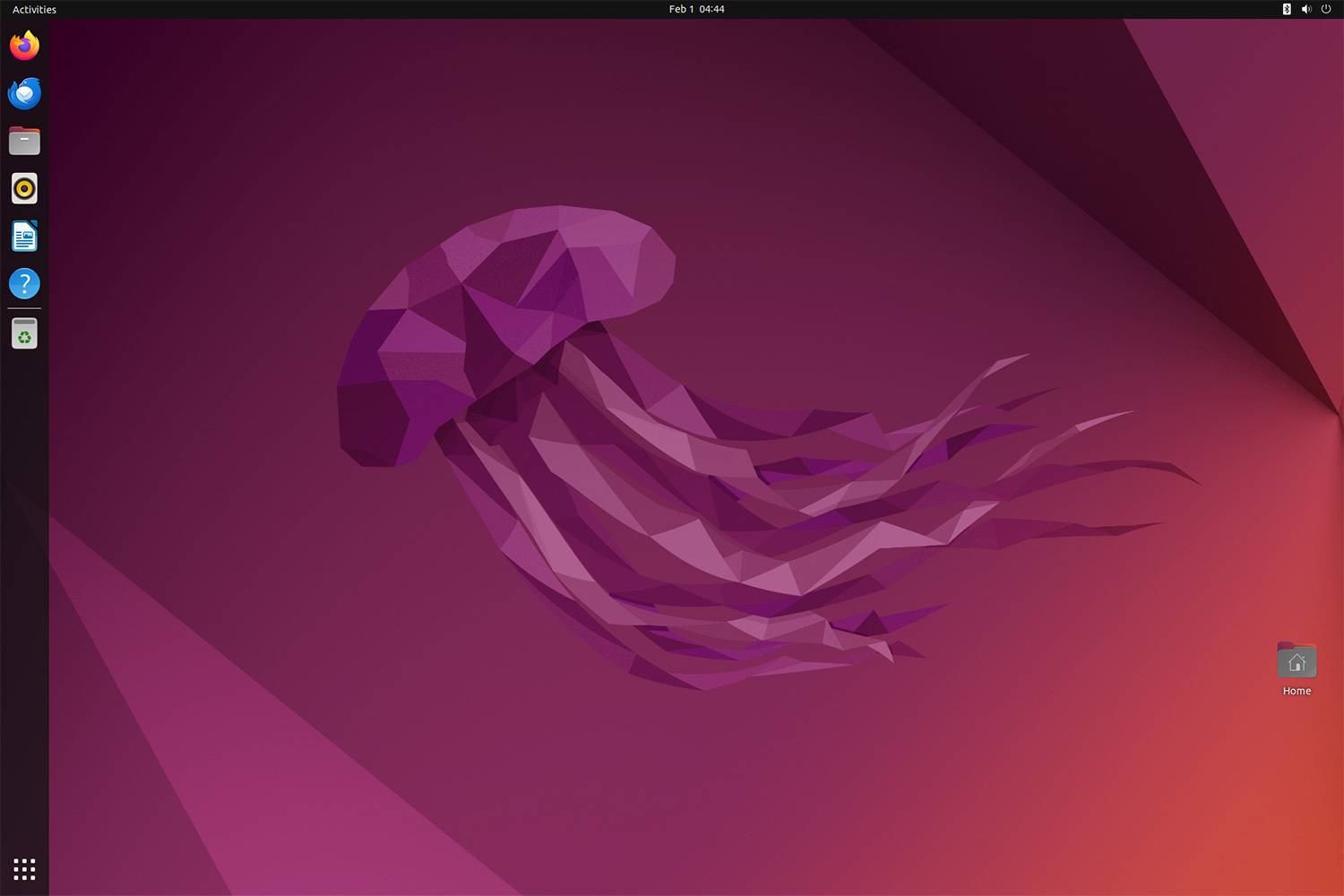
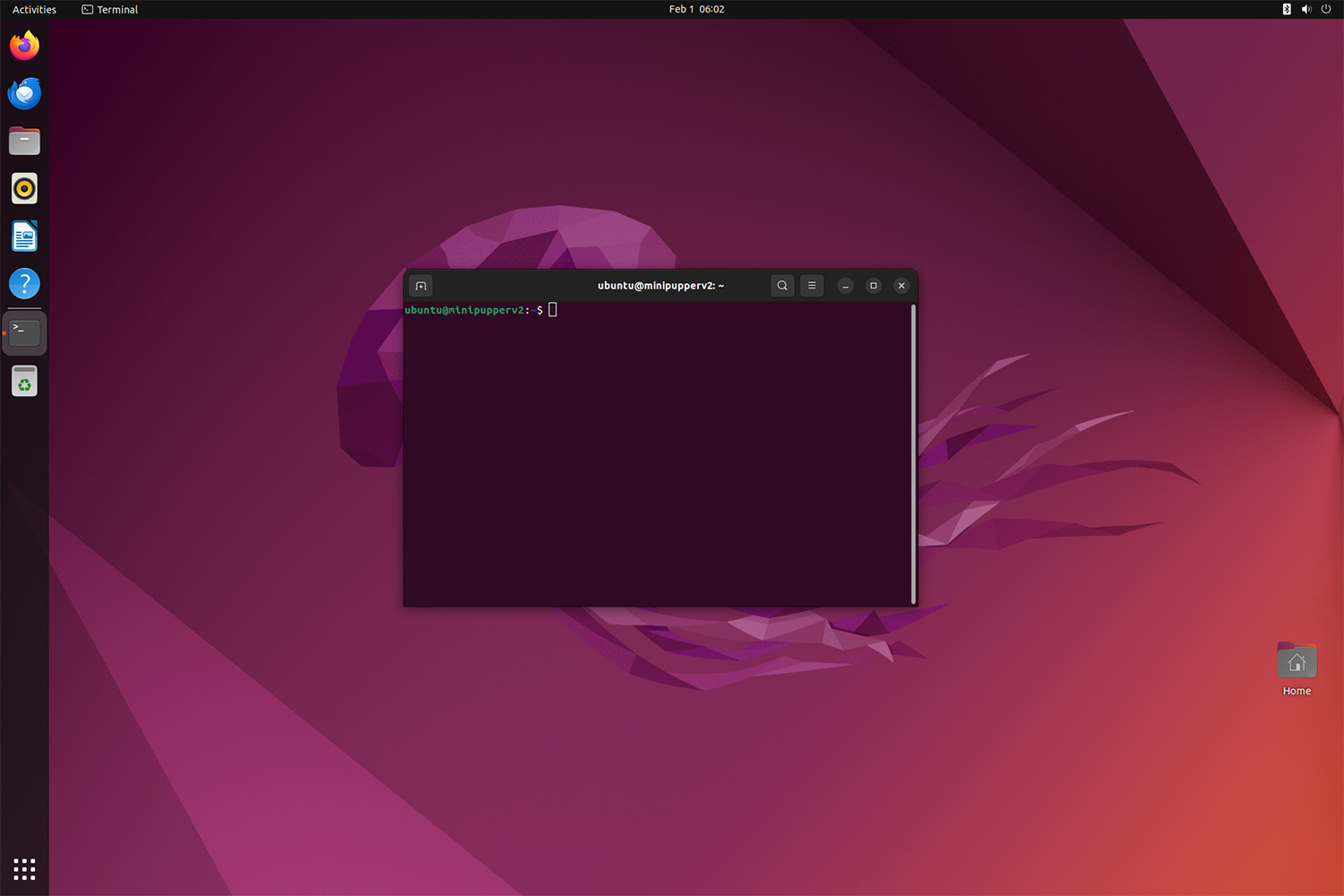
GUI(グラフィカルユーザーインターフェース)をデフォルトに設定する

このような画面がGUI
では、次はデフォルトでGUIが開くように設定しましょう。
以下のコマンドを入力します。
sudo systemctl set-default graphical.target
sudo reboot
こうすることで次起動したときはGUIが表示されます。
これさえ表示されれば慣れ親しんだPCっぽい画面が出てくるはずです。
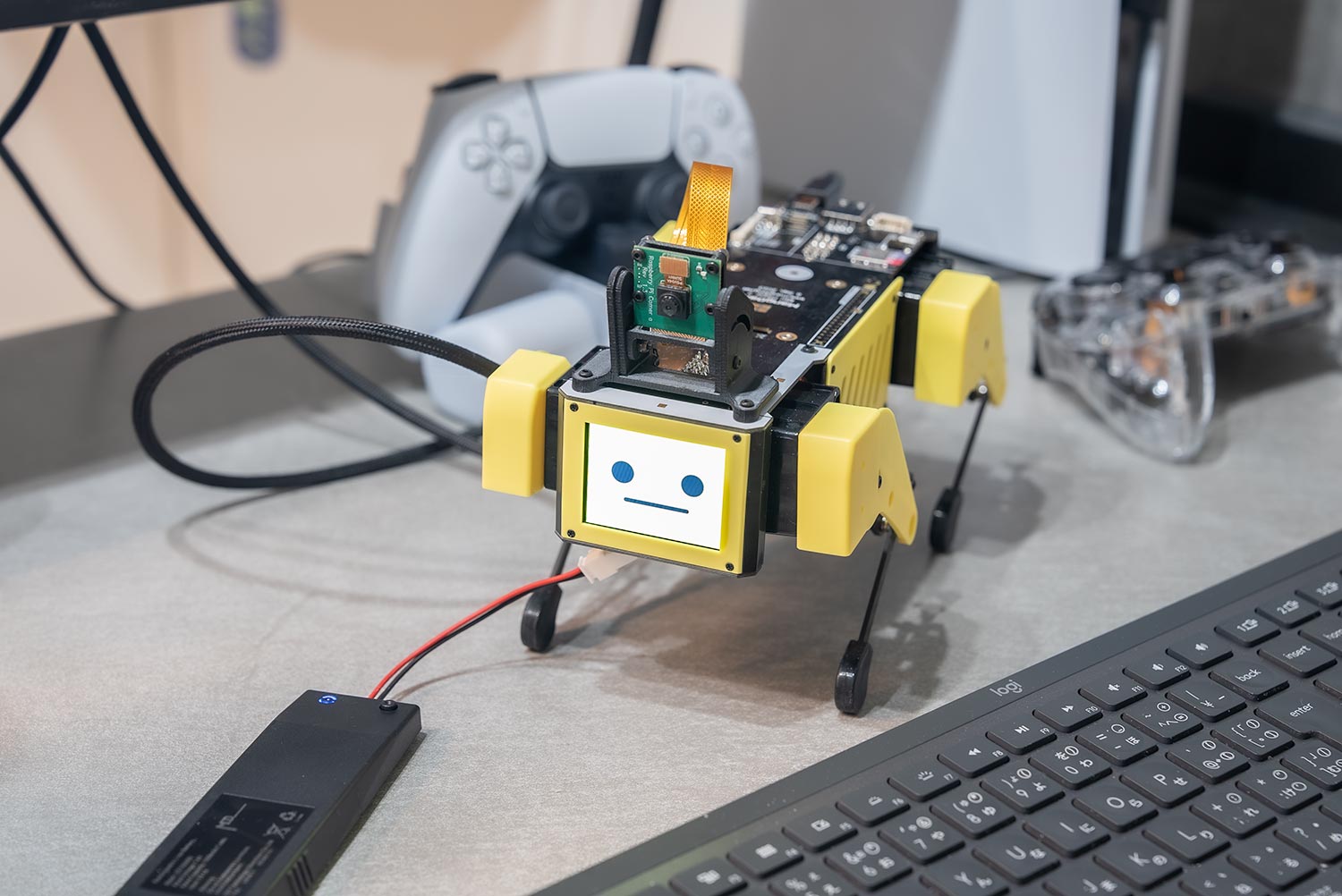
『Mini Pupper2(ミニぷぱ2)』の表情データを差し替える

では無事にデスクトップに入れたとして、次にミニぷぱ2の表情を差し替えていこうと思います。
これは単に保存されている画像を差し替えるだけなのですが、ここでも少しやることがあります。
所有者権限情報を変更する

ターミナルはWindowsやMacでもありますね
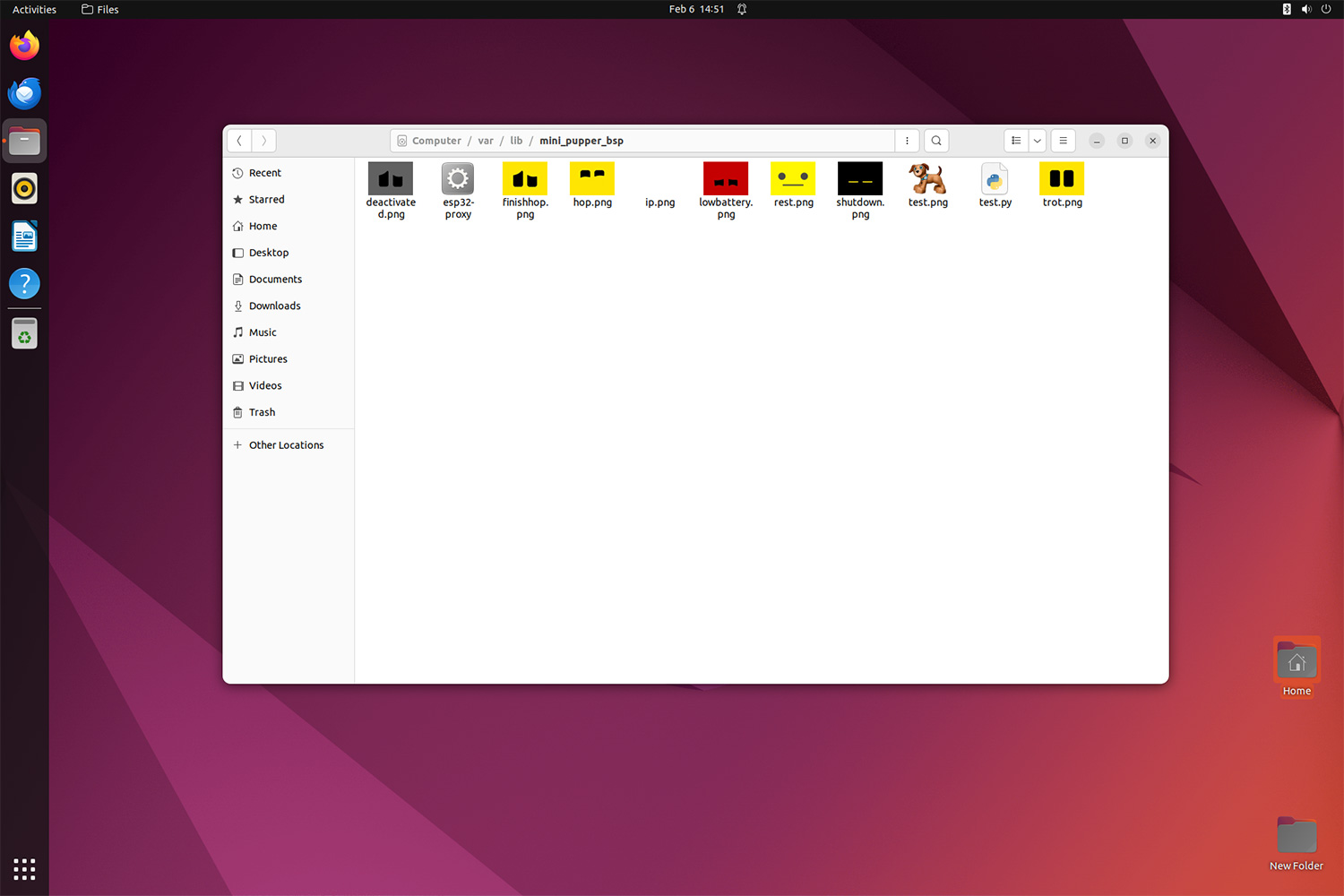
まず、画像は以下のディレクトリに保存されています。
var/lib/mini_pupper_bsp/
ですが権限が無いのか、初期状態だと画像の変更ができません。
そこでctrl+altL+Tでターミナルを開き、以下のコマンドを入力しましょう。
sudo chmod u+w /var/lib/mini_pupper_bsp/
これを入力することで、書き込み権限が付与されるので画像の変更が可能になります。

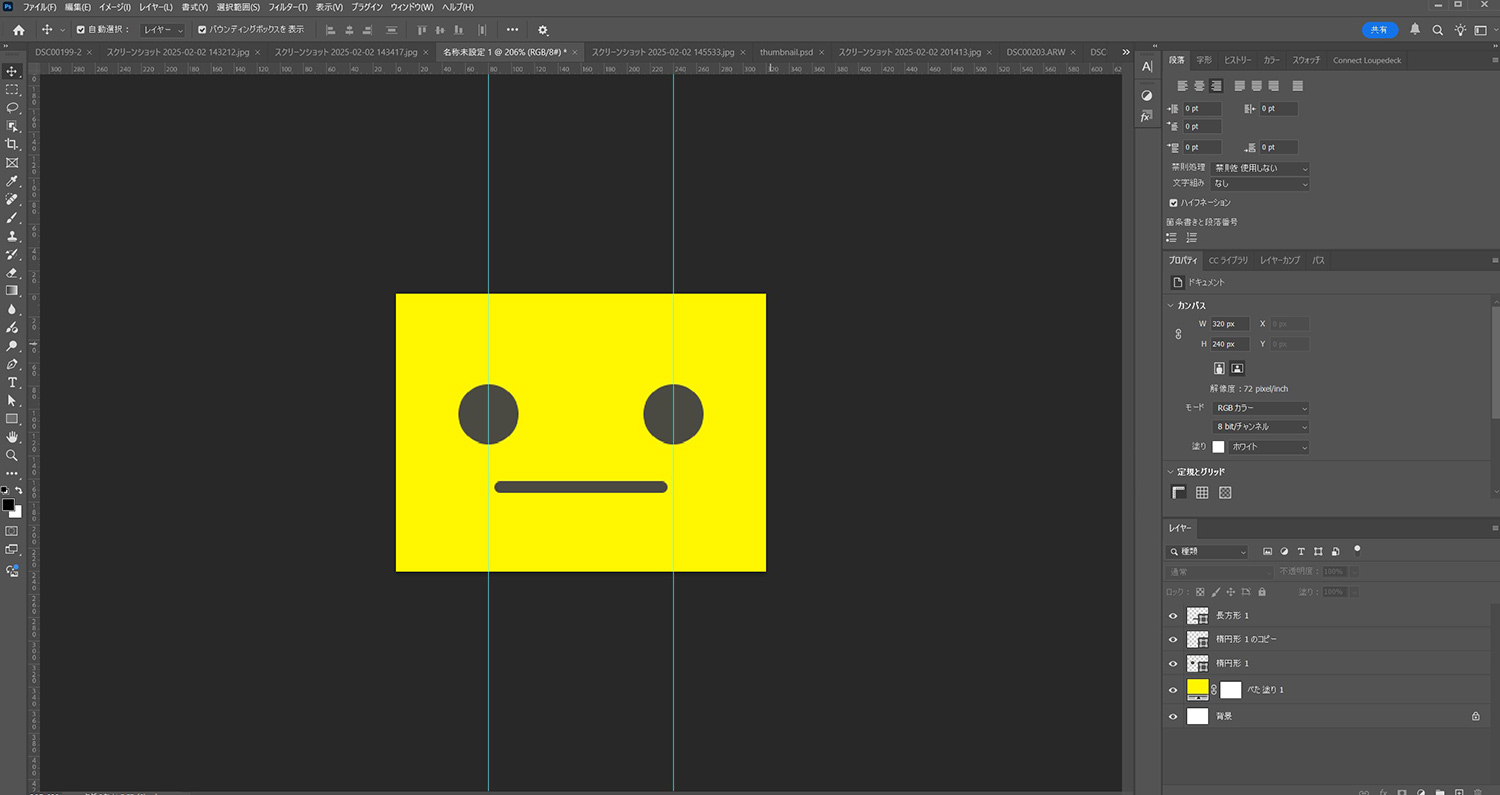
作成した画像に差し替える

後は画像を完全に同じファイル名で置き換えるだけです。
データはillustratorやPhotoshopといったソフトで作るなどをして準備します。
この時オリジナルデータはデスクトップなどに移して保管してくと安心です。

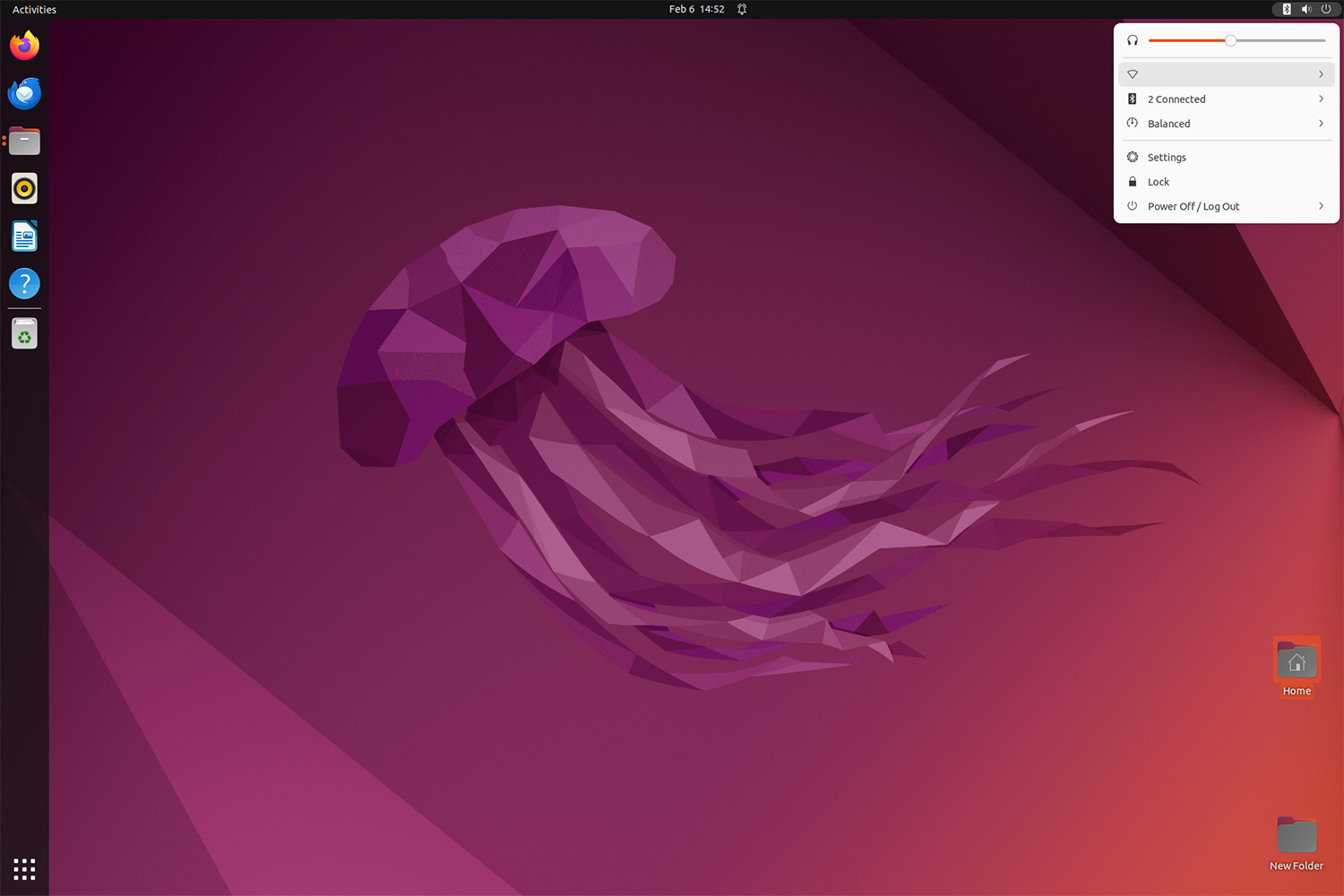
【おまけ】ミニぷぱ2の音量を変えたいときは

ミニぷぱ2は結構声が大きいです。
私はコマンドで頑張って変更したのですが、デスクトップ右上の音量を調節するだけで大丈夫でした。
起動時の「ぷはー」みたいな声は結構大きいので好みに調節すると良いと思います。
まとめ:素人からすると少し前に進むだけで嬉しい

プログラミングを知っている方からすると「何を当然のことを」と思うかもしれませんが、本当に手探りでかなり苦労しました。
ですがその分、ちょっとの進歩でかなり嬉しいです。
ミニぷぱ2はAIも搭載しているので、実力次第で相当面白いことが出来るのではないでしょうか。
ちょこちょこ触って何か達成した時は記事にしようと思います。
この記事が私のような初心者の助けになると嬉しいです。